목차
시작하며,
유튜브를 볼 때, 대부분의 사람들이 가장 먼저 보는 것은 제목이 아닌 미리 보기 이미지(썸네일)입니다. 그렇기 때문에 썸네일에 눈에 잘 띄는 큼지막한 글자를 넣어 의미 전달을 빨리 하거나 호기심을 유발하기도 합니다. 때론 자극적인 이미지나 재미있는 이미지를 넣기도 하지만 과한 호기심 유발은 오히려 역효과를 낼 수 있으니 주의해야 되겠죠.
썸네일에 사용할 사진은 영상을 찍을 때 관련된 사진을 미리 찍어두었다가 사용하기도 하지만 일반적으로 영상에서 필요한 장면 하나를 사진으로 저장해서 사용하면 됩니다.
1. 미리보기 이미지란?
동영상 목록을 볼 때 영상의 장면 중 하나가 이미지로 보이는 것이 미리 보기 이미지인데요, 이름 그대로, 해당 동영에 어떤 내용이 있는지 미리 볼 수 있게 제공되는 작은 이미지(thumbnail/썸네일)입니다.
미리보기 이미지는 유튜브에서 기본 제공해 주기도 하지만 영상 등록하는 사람이 별도로 만들어서 등록할 수 있기 때문에 좀 더 눈에 잘 보이도록 꾸며서 등록하게 됩니다.

2. 미리보기 이미지 업로드
2.1 처음 영상 올릴 때
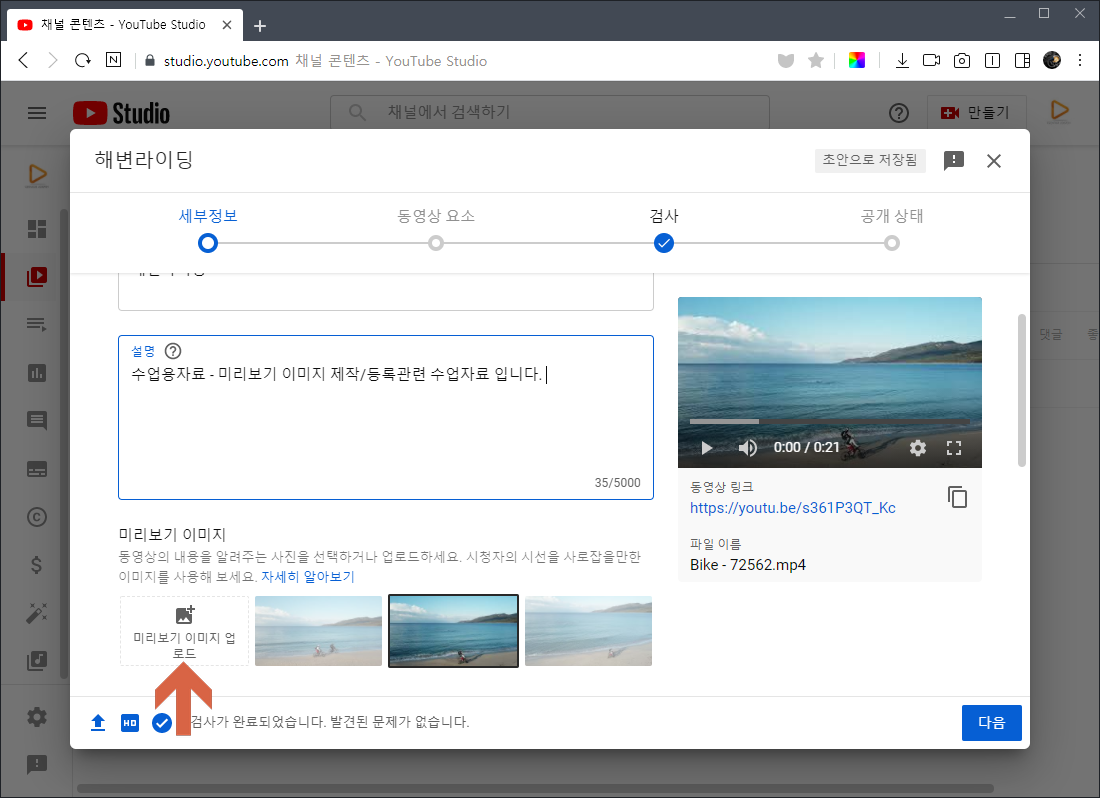
유튜브 채널에 영상을 업로드하는 과정에서 아래와 같이 '미리보기 이미지' 선택하는 곳이 있습니다. 이 중 첫 번째 칸을 클릭해서 따로 만들어 놓은 이미지를 업로드할 수 있습니다.

2.2 기존 올린 영상일 때
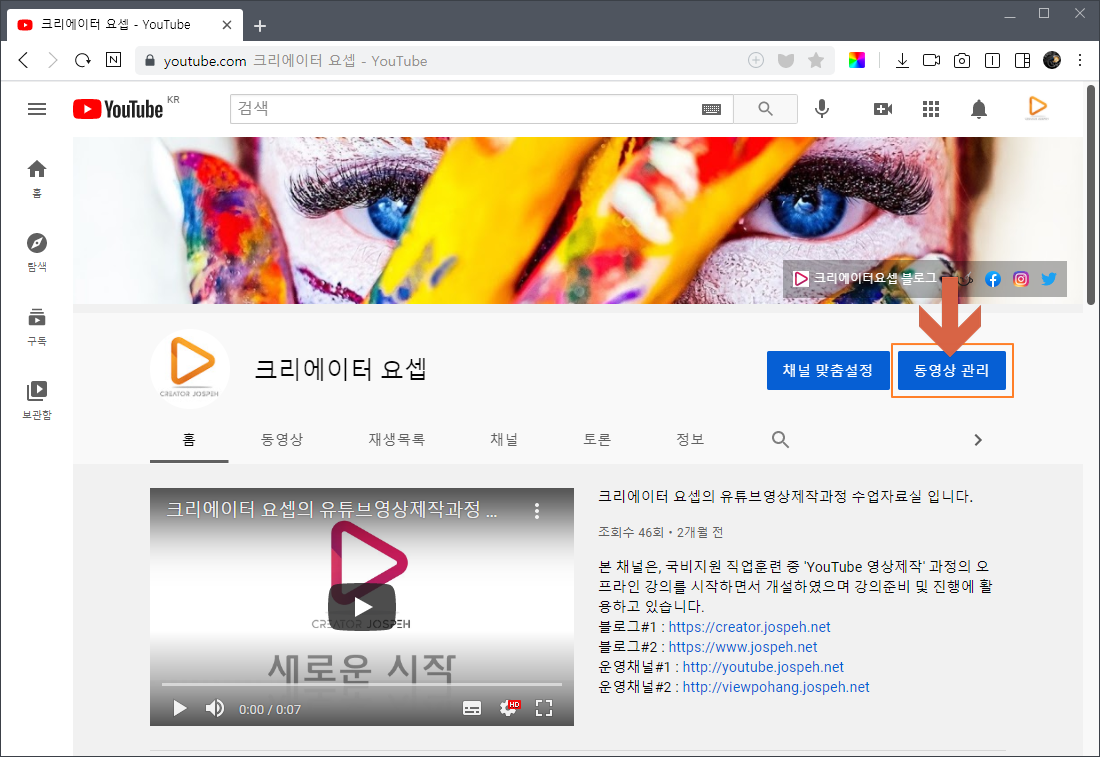
① 본인의 유튜브 채널의 첫 화면에서 [ 동영상 관리 ] 버튼을 누릅니다.

② 동영상 목록에서 미리보기 이미지를 업로드하고 싶은 영상의 제목과 설명 부분에 마우스 포인터를 올린 후 '연필' 모양 버튼을 클릭합니다.

③ '미리보기 이미지' 항목에서 '미리보기 이미지 업로드' 를 클릭해서 업로드합니다.

3. 미리보기 이미지 변경
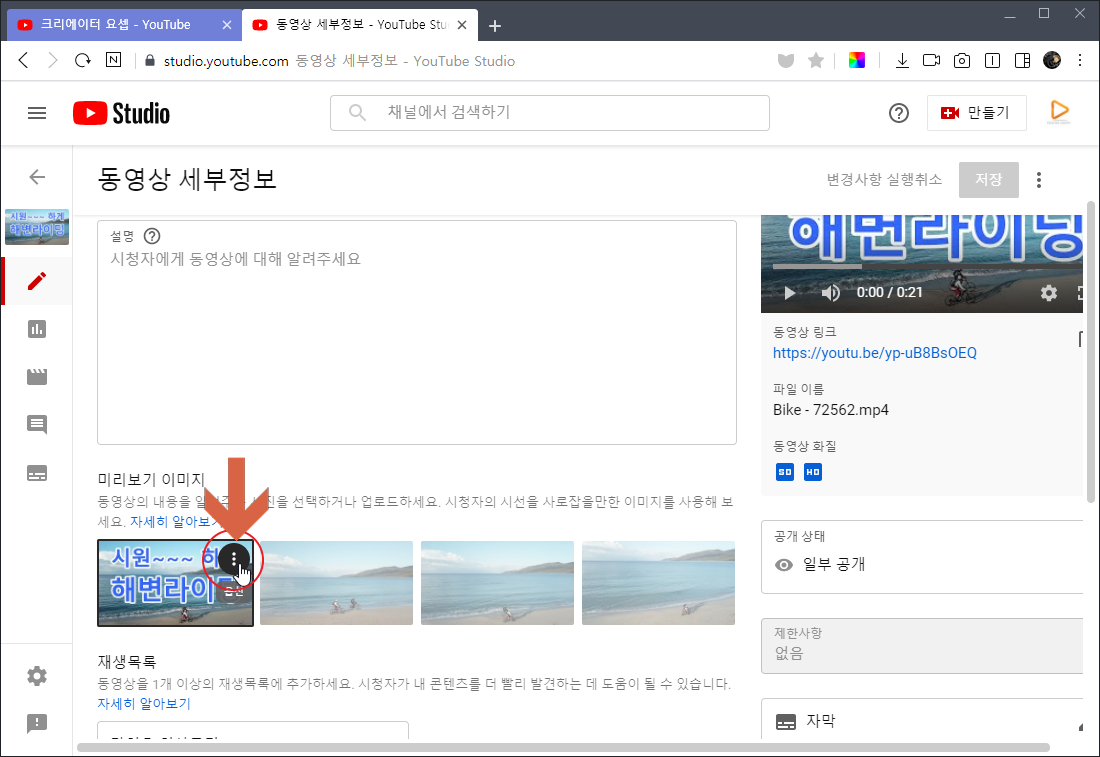
① 기존 등록한 미리보기 이미지 위에 마우스 포인터를 올리면 나타나는 옵션 메뉴 버튼을 누릅니다.

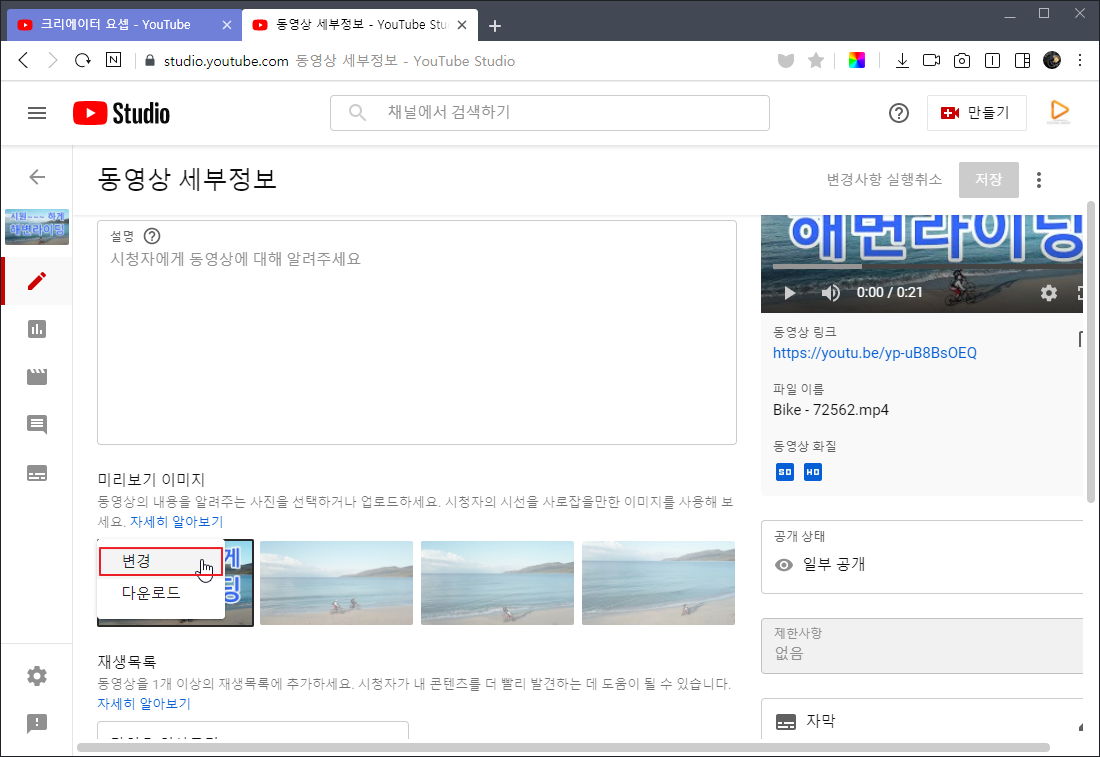
② 옵션 메뉴에서 [ 변경 ]을 클릭하여 새로 만든 미리보기 이미지를 업로드하면 됩니다.

4. 미리보기 이미지 규격
유튜브에서 권장하는 미리보기 이미지(썸네일) 규격입니다.
이미지 크기 : 1280x720 (너비 640픽셀 이상)
이미지 형식 : JPG, GIF, PNG
이미지 용량 : 2MB 제한 준수
이미지 비율 : YouTube 플레이어 및 미리보기에서 가장 많이 사용되는 16:9의 가로세로 비율 사용
5. 미리보기 이미지 제작용 사진 구하기
미리보기 이미지는 영상과 직접적으로 관련된 사진을 사용하게 됩니다. 가장 좋은 방법은 영상 촬영할 때 관련 사진을 몇 컷 찍어 두었다가 사용하는 것이겠지만 번거롭기도 하니 촬영해 둔 영상에서 뽑아 사용하도록 하겠습니다.
미리보기 이미지는 일반적으로 영상편집이 끝난 후 유튜브에 올리기 전에 만들게 되는데요, 그러므로 영상 편집 과정에서 적당한 장면 하나를 그림파일로 미리 저장해 두어야 하며 아래 방법으로 할 수 있습니다.
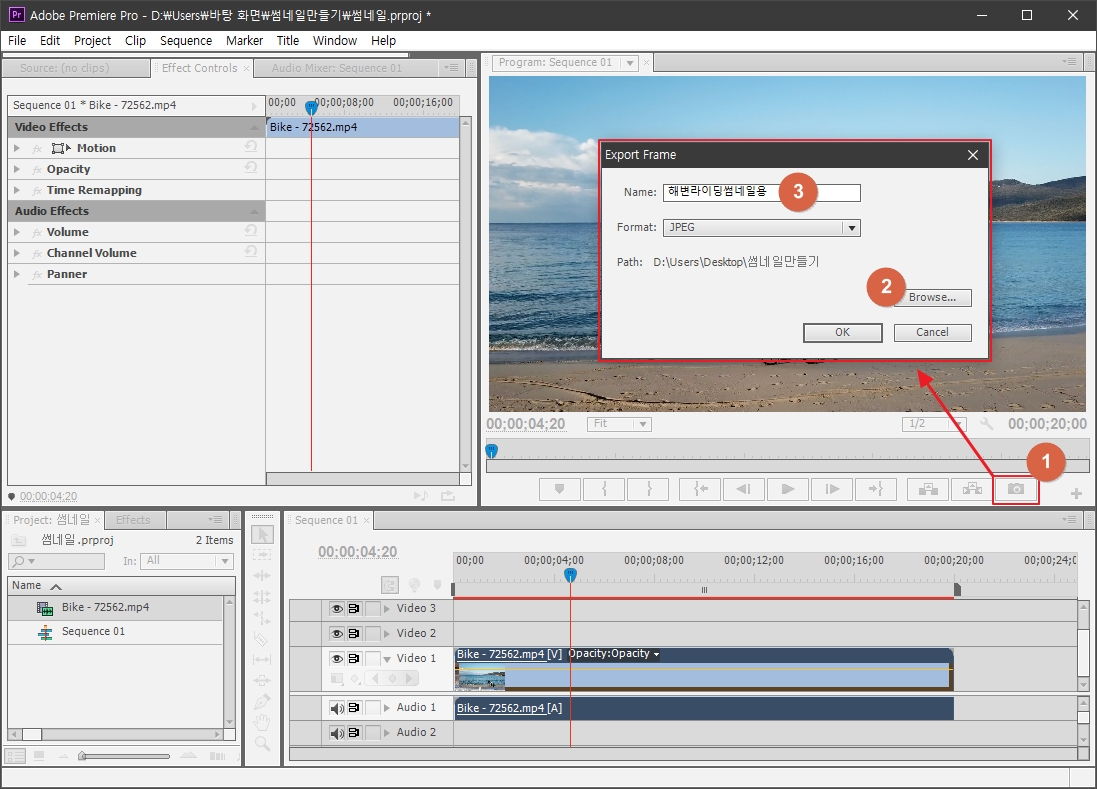
영상 장면을 그림파일로 저장하는 기능 : Export Frame
프로그램 모니터의 하단 버튼 중 카메라 모양의 버튼이 바로 현재 보이는 영상 프레임을 그림파일로 저장할 수 있는 기능 버튼입니다.

저장방법
① 카메라 버튼(Export Frame) 클릭
② Browse 버튼 눌러서 저장할 폴더 선택 (현재 편집 중인 영상의 프로젝트 폴더 선택)
③ 파일 이름 입력 (기본 제공 이름 사용해도 됩니다.)

6. 포토샵에서 이미지 편집 준비
이미지를 본격적으로 편집하기 전에, 프리미어에서 저장해 놓은 그림파일을 포토샵에서 불러와서 크기 조정과 캔버스의 확대/축소/이동 방법을 알려드리겠습니다.
6.1 그림파일 불러오기
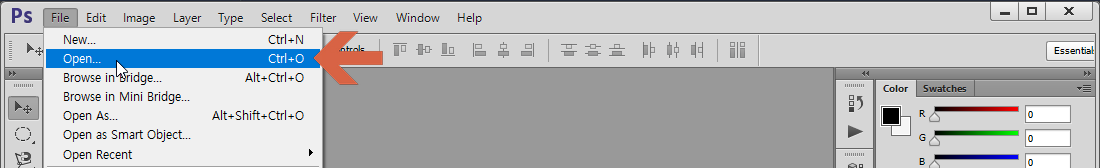
File 메뉴 - Open 선택 또는 단축키 Ctrl+O 누름

저장해 놓은 그림파일을 볼러 왔습니다.

6.2 이미지 크기 조정
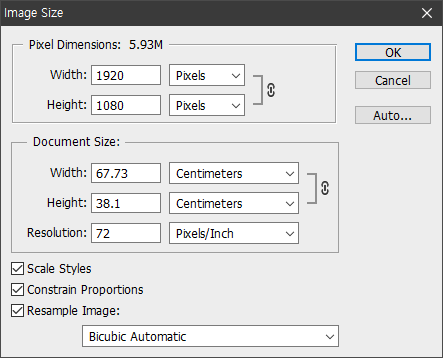
프리미어에서 저장해 놓은 그림파일의 크기는 기본적으로 영상 규격과 동일한 1920x1080 픽셀입니다. 미리보기 이미지의 규격은 1280x720 이므로 크기를 조정해서 작업하도록 하겠습니다.
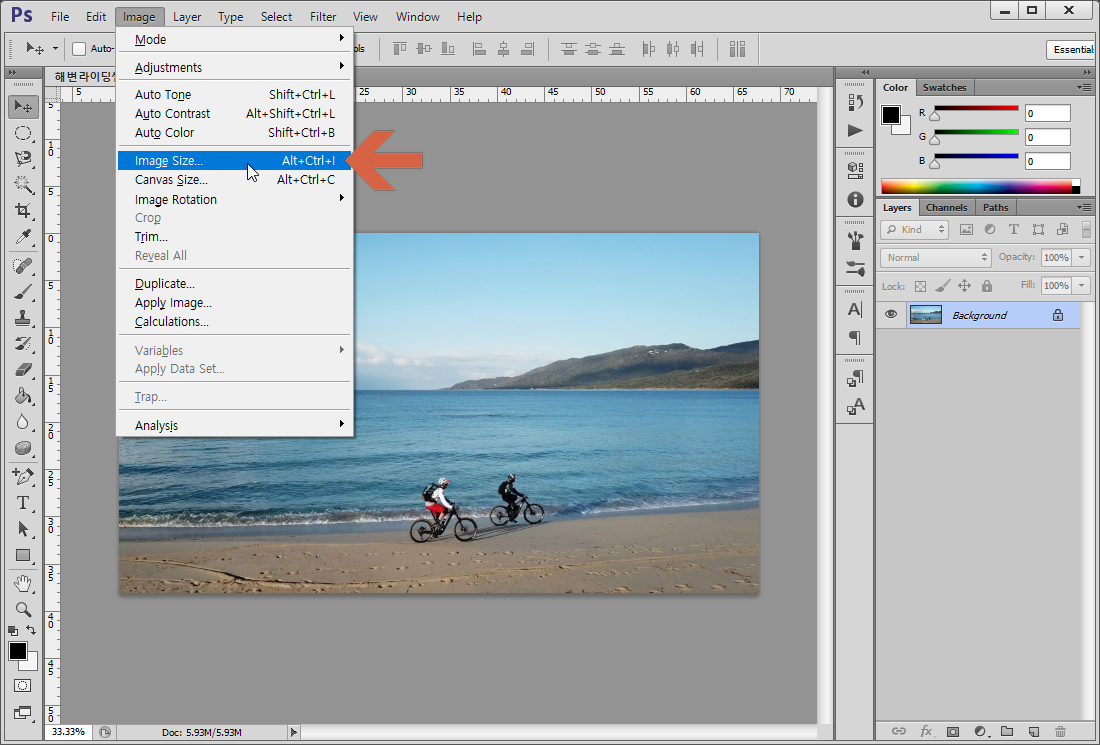
이미지 크기 조정할 수 있는 메뉴 : Image Size
image 메뉴 - image size 선택

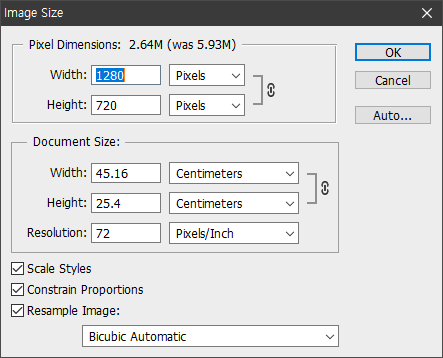
이미지 크기 값 변경
* 가로 크기(Width)를 입력하면 세로 크기(Height)는 자동으로 변경됩니다.
| 원본 크기 | 변경 크기 |
| (가로) Width : 1920 (세로) Height : 1080 |
(가로) Width : 1280 (세로) Height : 720 |
 |
 |
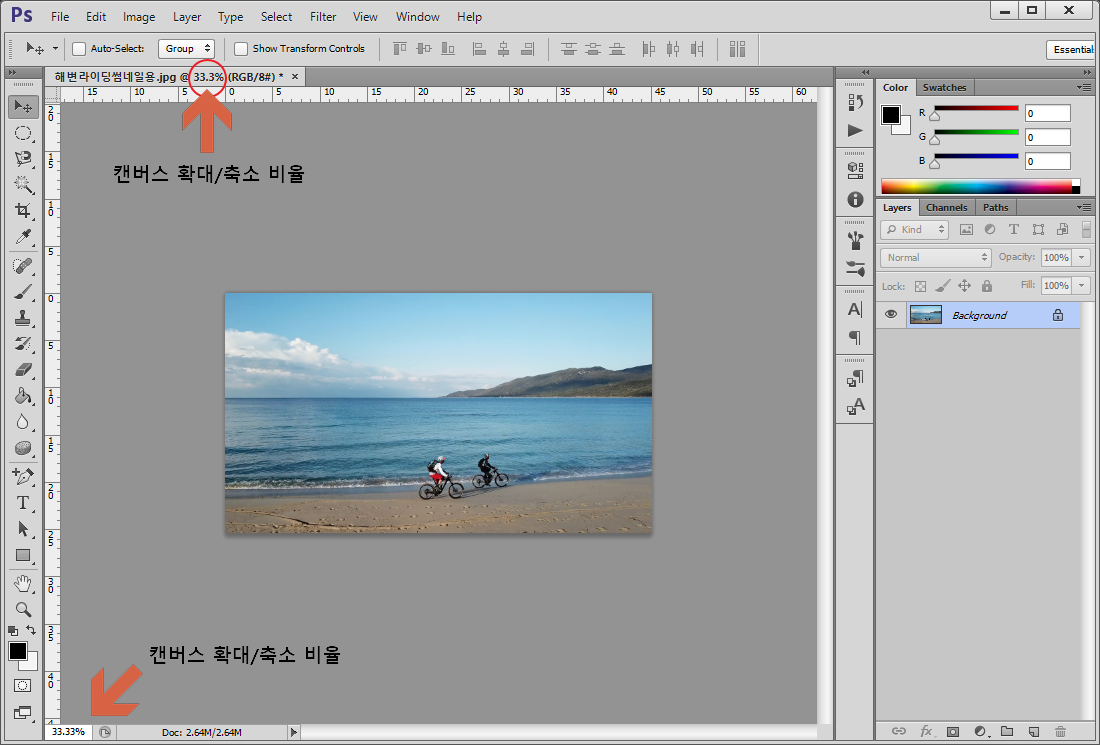
6.2 캔버스 확대
이미지 크기를 줄이면 아래와 같이 캔버스 크기가 작아져서 편집하기가 조금 불편해지는데요, 현재의 확대/축소비율은 아래 표시한 부분에서 확인할 수 있으며 원하는 크기로 확대 또는 축소할 수 있습니다.

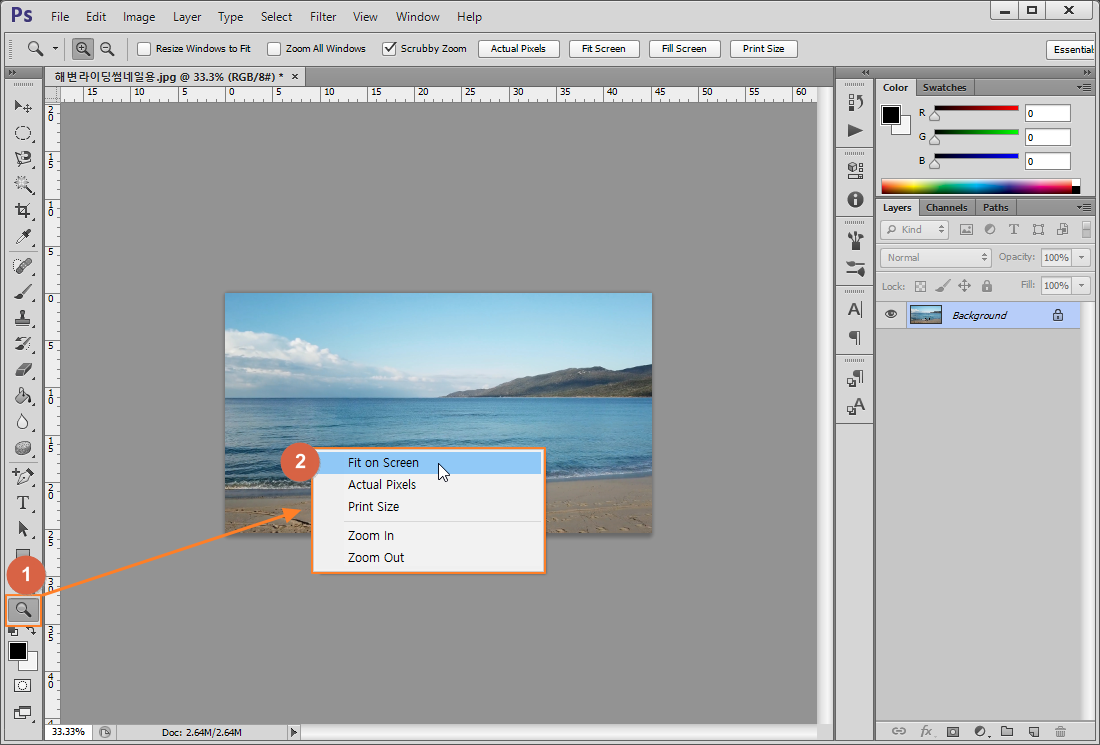
Zoom Tool(확대 도구) 사용하기
① 도구 패널에서 돋보기 모양의 Zoom Tool(확대 도구)를 선택합니다.
② 사진 위에서 마우스 오른쪽 버튼 클릭하여 'Fit on Screen'을 선택합니다.

Actual Pixels : 100% 크기로 보기
Print Size : 인쇄 크기로 보기
Zoom in : 점차 확대 (마우스 왼쪽 버튼으로 캔버스 클릭하면 확대)
Zoom Out : 점차 축소 (Alt 키 누른 상태에서 마우스 왼쪽 버튼 누르면 캔버스 축소)
아래와 같이 작업 영역에 딱 맞도록 확대되었습니다.

Alt + 마우스 휠로 조정
캔버스 위에 마우스 포인터를 올린 후 키보드의 Alt 키를 누른 상태에서 마우스 휠을 위/아래로 돌리면 확대/축소를 자유롭게 할 수 있습니다.
6.3 캔버스 이동
이미지 편집 작업 중 세밀한 작업을 위해서 캔버스를 많이 확대한 상태에서 캔스의 위치를 옮겨야 하는 경우가 빈번하게 발생합니다. 이때 유용한 방법으로,
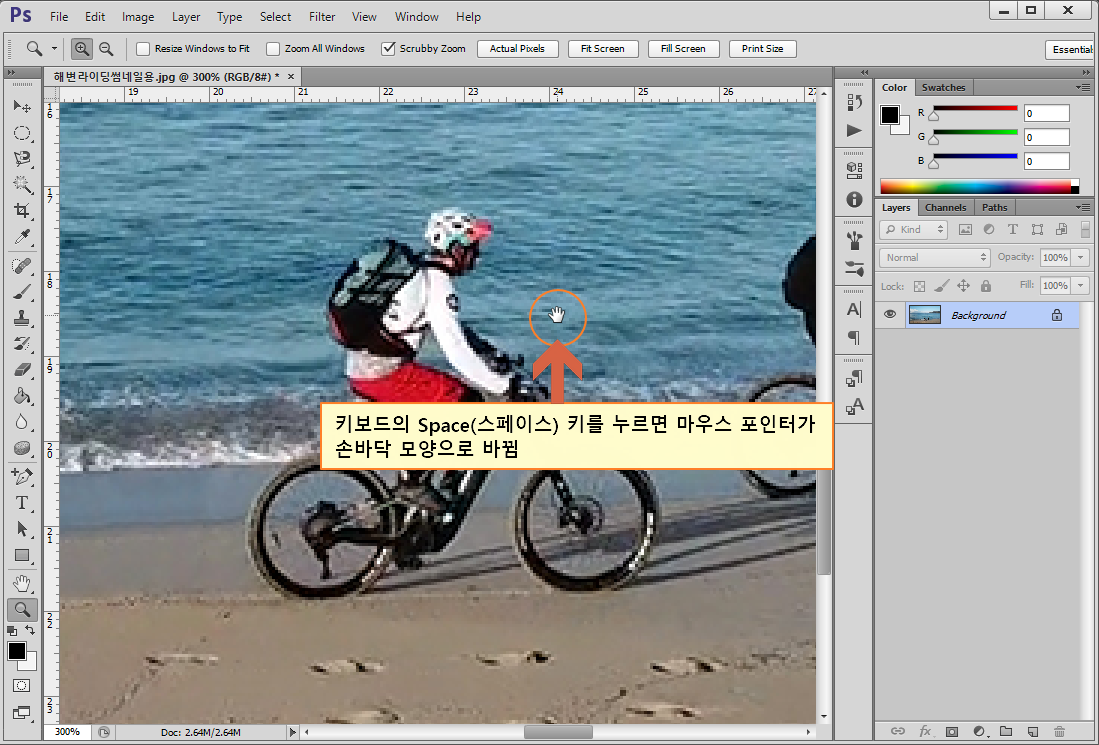
키보드의 Space 키 누른 상태에서 마우스 왼쪽 버튼으로 캔버스 클릭하여 드래그
하면 됩니다.
이 기능은 캔버스의 크기가 작업 영역 밖으로 벗어날 정도로 확대된 상태에서만 사용할 수 있습니다.
아래와 같이 캔버스가 많이 확대된 상태에서 키보드의 스페이스(Space) 키를 누르고 있으면 마우스 포인터가 손바닥 모양으로 바뀌며, 이때 마우스 왼쪽 버튼으로 캔버스를 클릭하여 움직이면 캔버스가 같이 움직이면서 작업위치를 변경할 수 있게 됩니다.

7. 이미지 편집
지금은 가장 기본적인 글자를 쓰고 꾸미는 방법만 알려드립니다. 더욱 다양한 편집은 다른 과정을 배운 후 활용하시면 되겠습니다.
7.1 글자 쓰기
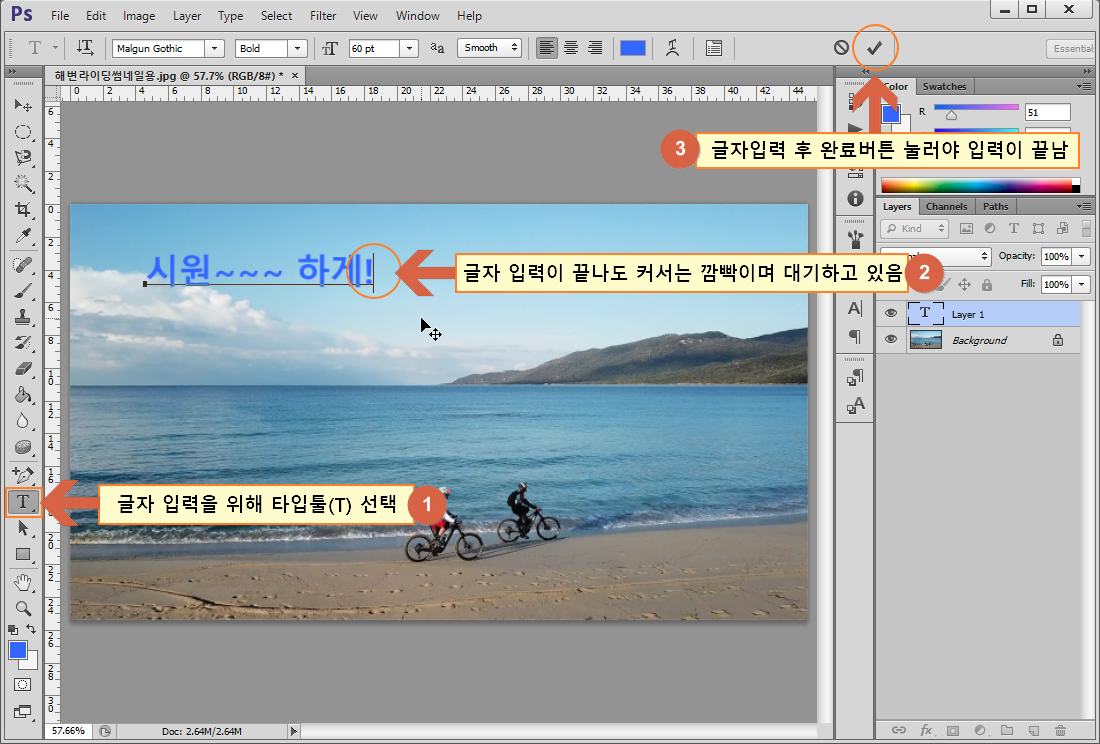
① 도구 패널에서 글자 입력도구인 Type Tool 선택
② 캔버스를 클릭하여 글자 입력
③ 완료 버튼 눌러 글자 입력 마침

주의사항
② 번 과정에서 글자 입력을 한 후 ③ 번 완료 버튼을 누르지 않으면 커서가 계속 깜빡이면서 글자 입력을 기다리는 대기상태로 있게 됩니다. 이때에는 폰트 종류와 크기, 색상 등을 변경할 수 없고 다른 기능의 사용을 할 수 없을 수 있습니다.
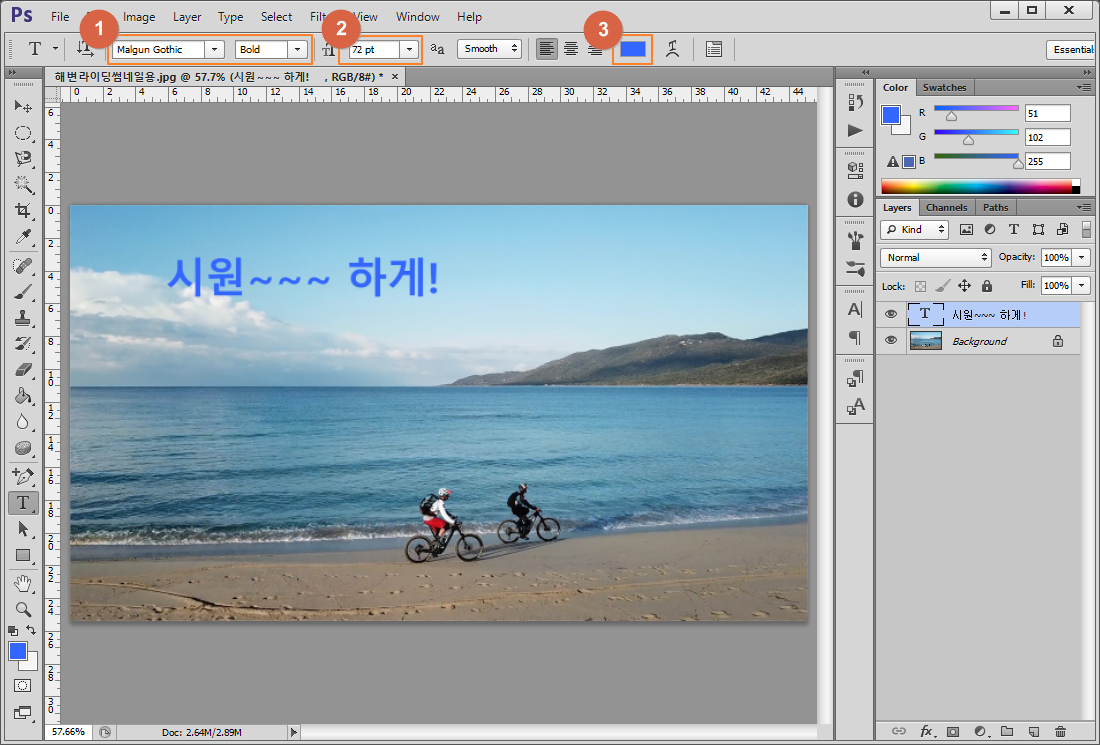
7.2. 폰트, 크기, 색상변경
① 폰트 종류 선택 부분
② 폰트 크기 선택 부분
* 최대 72pt(포인트) 까지만 선택할 수 있으며 더 큰 크기는 Free Transform 기능을 사용하면 됩니다.
③ 색상 선택 부분

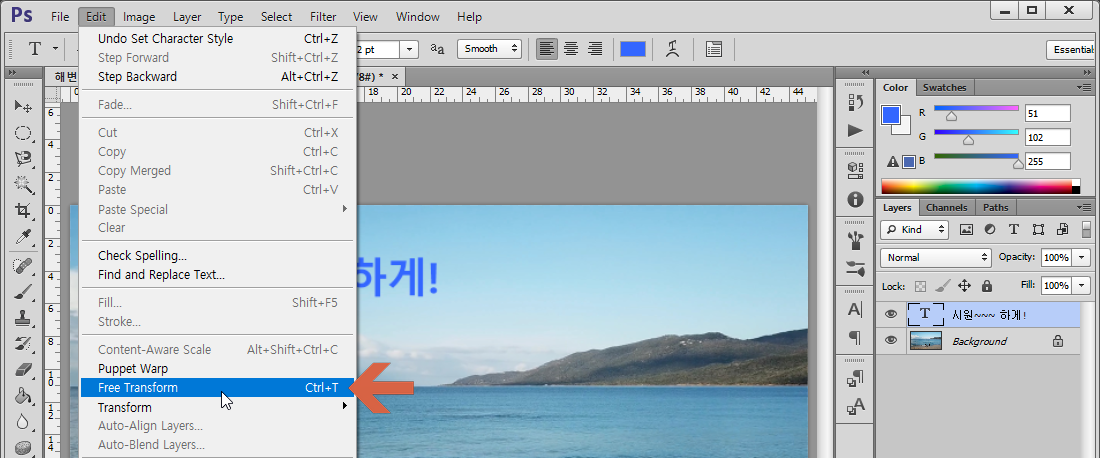
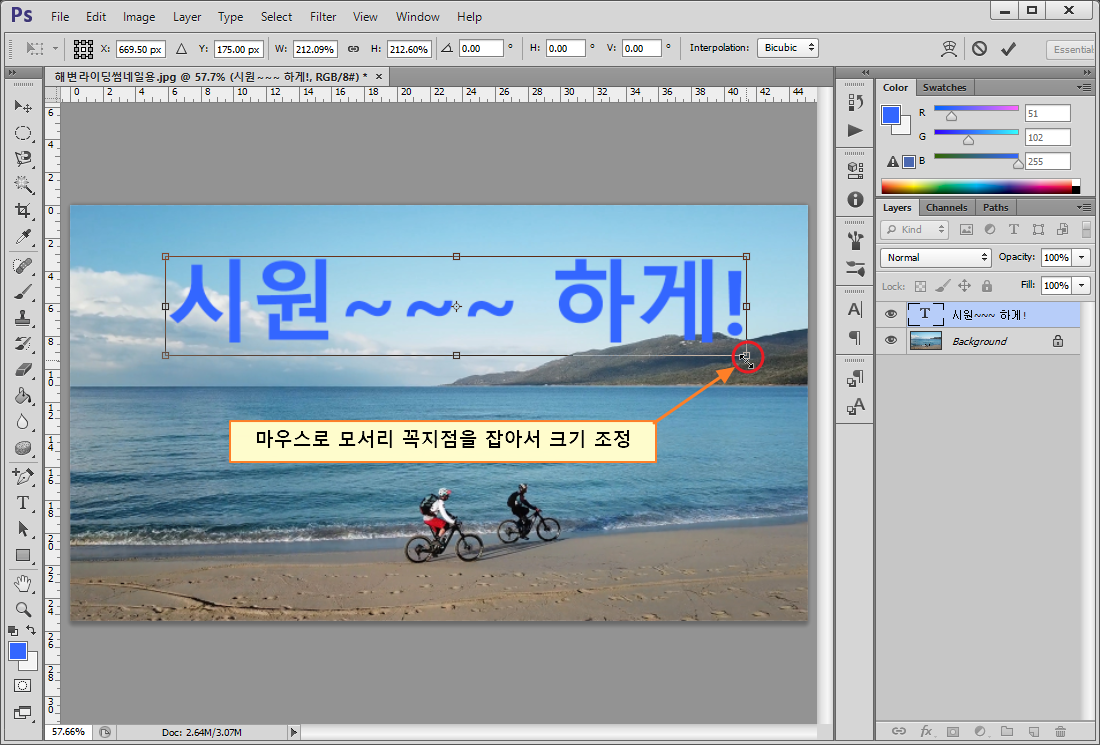
글자크기 더~~ 크게 하고 싶다면!
Edit 메뉴 - Free Transform (프리 트랜스폼) 또는 단축키 Ctrl+T 누름

글자 주위에 생기는 테두리의 모서리 꼭짓점을 마우스로 클릭해서 이동하며 크기를 조정할 수 있습니다.

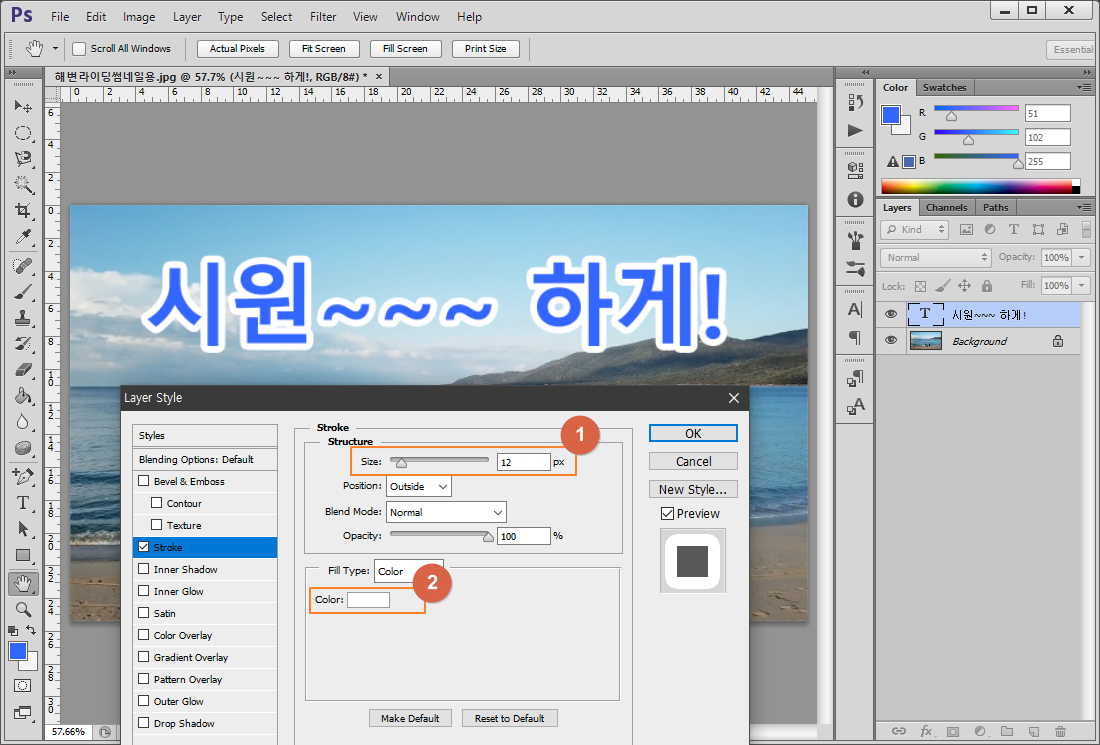
7.3 글자 테두리 만들기
Layer 메뉴 - Layer Style - Stroke 선택

① Size : 테두리 두께 - 확인하면서 적당히 조정
② Color : 테두리 색상 - 배경과 잘 조화되면서 글자가 잘 보이는 색상 선택

7.4 글자 가운데 정렬
① Background 레이어와 글자 레이어를 모두 선택합니다.
* Shift 키 누른 상태에서 레이어 클릭
② 상단 옵션 바에서 수직 가운데 정렬(Align horizontal centers) 버튼을 누릅니다.

8. 저장하기
8.1 작업 원본 파일(PSD) 저장
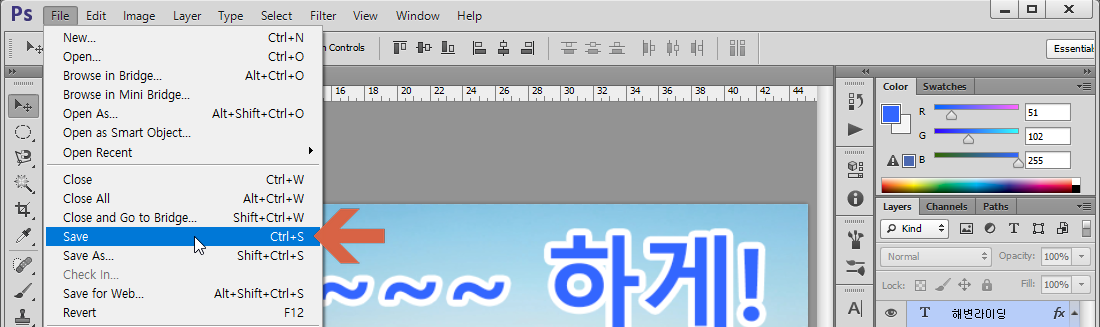
File 메뉴 - Save 선택 또는 단축키 Ctrl+S 누름

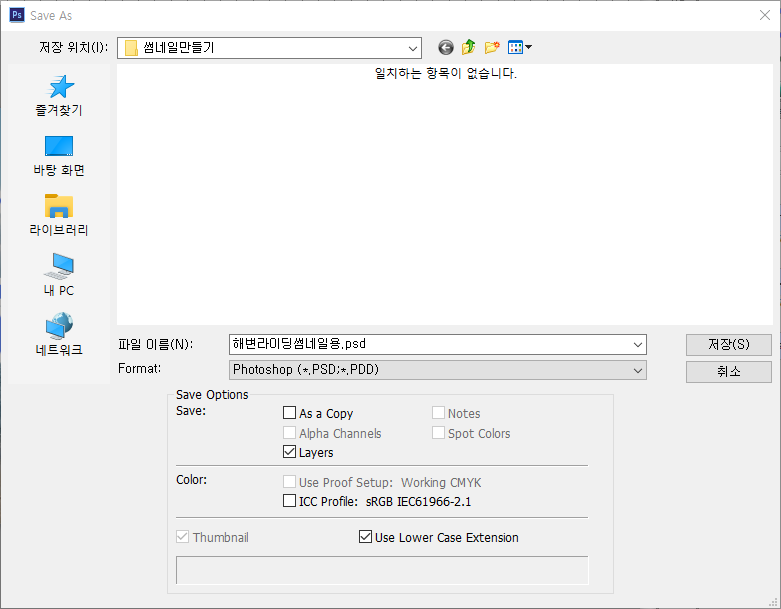
아래와 같이 창이 뜨면 [ 저장 ] 버튼을 누릅니다.

8.2 JPG 이미지 파일로 저장
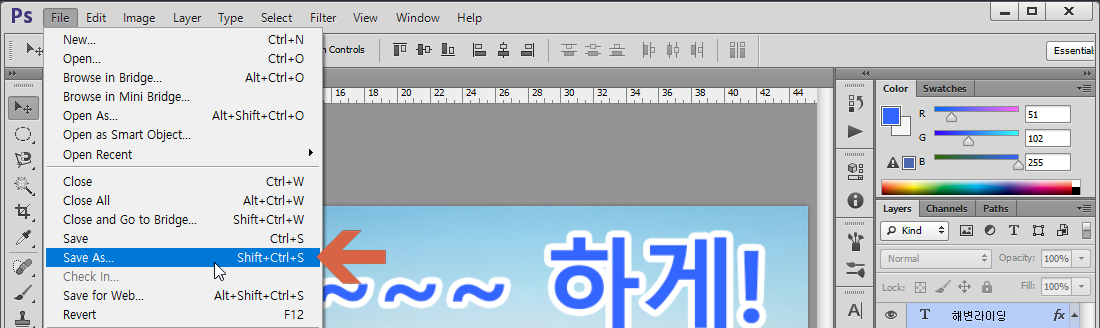
File 메뉴 - Save As 선택

① 파일 이름 수정
* 프리미어에서 저장해 둔 그림파일을 바로 불러와서 작업하고 저장하면 원본 파일과 이름이 같기 때문에 미리보기 이미지의 파일 이름을 다르게 해서 저장합니다.
② Format 부분 클릭
③ JPEG 선택 후 [ 저장 ]

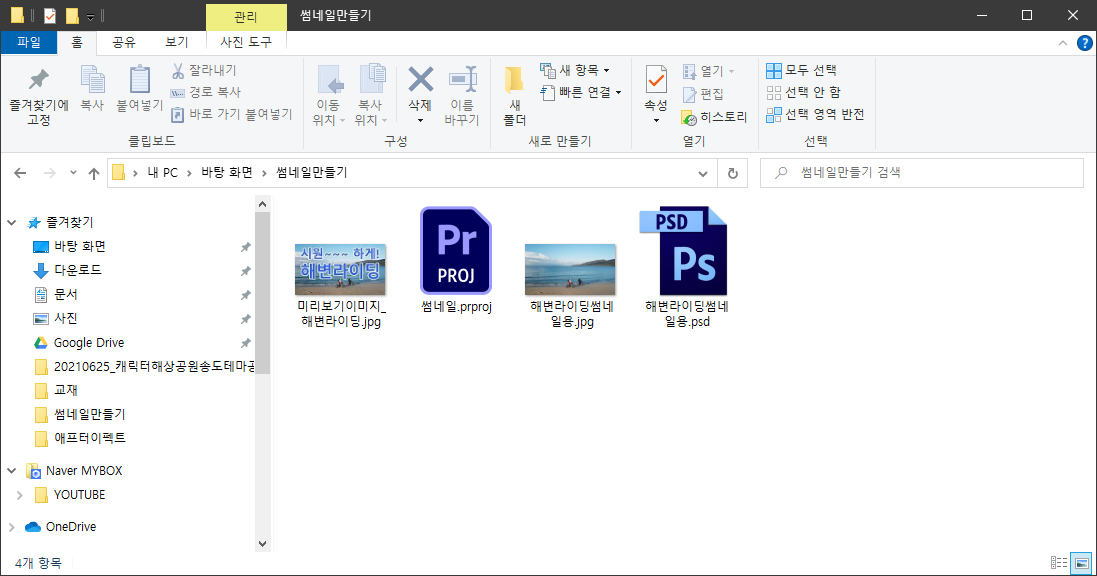
8.3 완성
미리보기 이미지를 만들고 저장해 둔 폴더의 모습입니다. 이제 유튜브에 영상 올릴 때 미리보기 이미지를 업로드하면 됩니다.

마치며,
미리보기 이미지를 만드는 과정에서 포토샵의 기본 기능 몇 가지를 같이 포함하여 설명해 두었으니 해당 기능을 잘 숙지하셔서 앞으로 포토샵 사용할 때 활용하시기 바랍니다.
미리보기 이미지가 필수사항은 아닙니다. 하지만 영상의 클릭을 유도하고 구독자를 늘릴수 있는 방법으로 추천하고 있고 실제 통계를 보더라도 잘 만들어진 미리보기 이미지가 좋은 효과가 있음을 알 수 있습니다.
그러니, 이왕이면 잘 만들어서 활용하는 것이 좋겠죠.
미리보기 이미지는 간결하면서도 빠르게 인식할 수 있도록 구성하고 편집하는 것이 좋습니다.
고민을 많이 해야 되는 부분입니다.
'편집프로그램 > 포토샵' 카테고리의 다른 글
| 영상에 공통으로 사용할 로고가 들어가는 채널이름 이미지 만들기 (0) | 2021.06.03 |
|---|---|
| 종이에 직접 그린 그림 또는 글자를 영상에 활용 (0) | 2021.05.31 |
| 사진에서 특정부분 따내기 - 누끼따기 / 배경따기 / 배경지우기 (0) | 2021.05.26 |
| 레이어(Layer) 란? (0) | 2021.05.25 |
| YouTube 채널 배너 이미지(채널 아트) 만들기 (0) | 2021.05.11 |
댓글